
CMU x FIGMA UX HACKATHON 2022 1ST PLACE PROJECT
Pascal
Browser extension to customize video streaming experience.
Team GuguCathryn Lin, Cheryl Zhang, Hongyu Mao, Rebecca Jiang
My Role:Project Organizer, UX Design, Interaction Design, Presenter
Project Duration: 24 Hours, 2 April 2022
CMU UXA, FIGMASkillsUser Interviews
User Testing
Literature Review
Prototyping
Wireframing
PromptInnovation for accessibility - Creating innovative tech solutions that leave no human behind
Problem discovery
Brainstorming with results in mind
My team feels strongly about users with an emotional disability
Problems:
Leave no human behind - how can we make things more inclusive for people with emotional disabilities?
How does technologies lead to emotional distress?
Our Focus:
Unfair video content algorithm on video streaming sites.
Problem:
How can we address the algorithmic biases present on video streaming platforms?
On video streaming sites, although people enjoy the personalized content that is delivered to their feeds, some people can suffer from the negative effects of its inherent algorithmic bias, especially those who are prone to emotional distress. For example, if a user unintentionally clicks on a video that makes them feel distressed, more distressing videos will keep being delivered to their feed, which leads to more issues.
Research
Due to the limited timeframe, we conducted brief research on the impact of video streaming and social media platforms on mental health.
The problem seems more concerning than we initially predicted, the algorithmic recommendations of these platforms would form an Infinite loop to over-consumption of media on triggering topics that may be sensitive to our target users.
An estimated 21.0 million adults in the United States had at least one major depressive episode in their lifetime. This number represented 8.4% of all U.S. adults. (NIH, 2020)
Algorithmic Bias
Break the vicious cycle of digital media consumption that has potential negative impact
Improve positive reinforcement among video platforms
Emotional Distress
Reduce negative emotional load during media content consumption
Help direct users to view content with psychological cues that reinforce positive mental state
Identify and overcome potential negative psychological triggers
Context Analysis:
How might we make video platforms more personalized and friendlier to emotional conditions?
Ideation: Two-dimensional Implementation
Video streaming web extension
Customized video recommendation algorithm to improve your mood
Friendly reminder to watch something positive
Mobile App mood tracker
Personalized reports for mood tracking
Customizable trigger words & trigger content, help users to learn emotional triggers to regulate its effects
Low-fidelity wireframe user testing
Feedback: fear of data surveillance
Introducing a video streaming friend
Pascal
Connects with the audience, conveying the brand's story, a friendly figure instead of another monitoring machine
Monitors users' moods and triggering material on multimedia
Provide friendly reminders to watch positive content
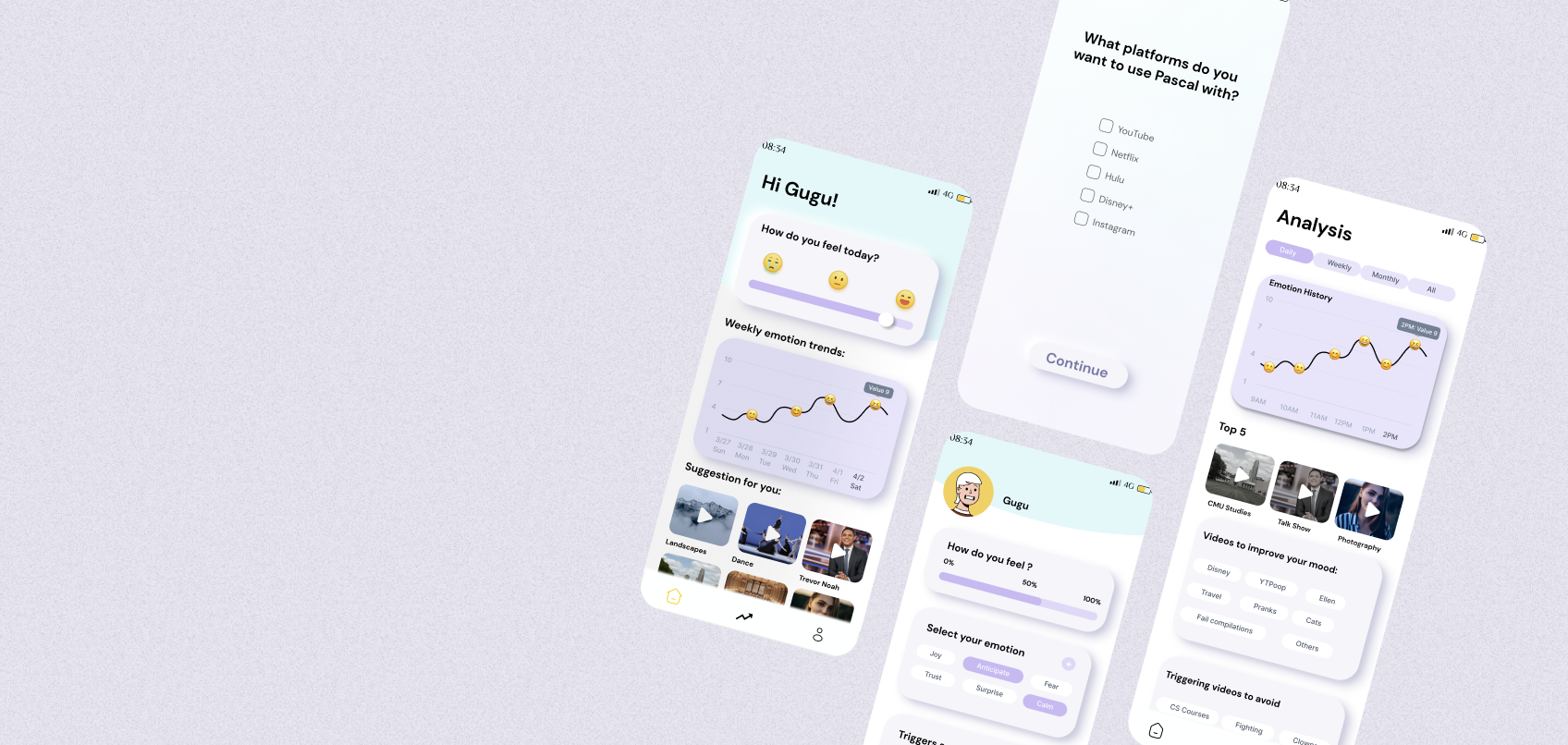
Mid-fidelity wireframes
Detailed representation of actual pages and screens
Communicates how aesthetic features support essential functionalities
Business Model
Strategic Positioning:
Everyone enjoys the personalized content generated by the recommendation algorithm
The DOWNSIDE of it is rarely addressed
Leverage network effect:
Collaborate with one or two video platforms first and then enlarge the network
Collaborate with college mental support centers to provide wide services among students
Final Product
Presentation & Results:
We presented 4 rounds of pitching and presentation to industry professionals and university professors. In the end, we won 1st place out of 20 attending teams.
Reflection
Pascal has been the most rewarding project I have worked on. Despite its short timeframe, I get to learn specific technical skills from mentors and peers while also learning other 'softer' skills applicable to many situations beyond the scope of the hackathon. Below are some of my lessons learned.
Lesson 1Trust my teammates, own up to my mistakes when I can't complete a task on my own, and seek assistance swiftly.
Lesson 2Welcome uncertainties and risks, and always openly discuss how to deal with them as a team for efficiency
Lesson 3Refine my visual design abilities across several platforms.











